Good day everybody! How have you all been faring? I trust you've all been putting in the work as you promised. The past week has been an awesome experience and I'll love to share what I've learned with you all. This week I thought I'd be entering JavaScript as I had planned, but unfortunately, CSS had other plans for me 😂 I learned something else instead, something I'm glad I did to be quite frank with you all.
Anyone who's into web development would know that CSS is a whole pack of awesome on its own. What I didn't know however was the possibility to store and access information that can be reused multiple times. Let me introduce you all to CSS variables.
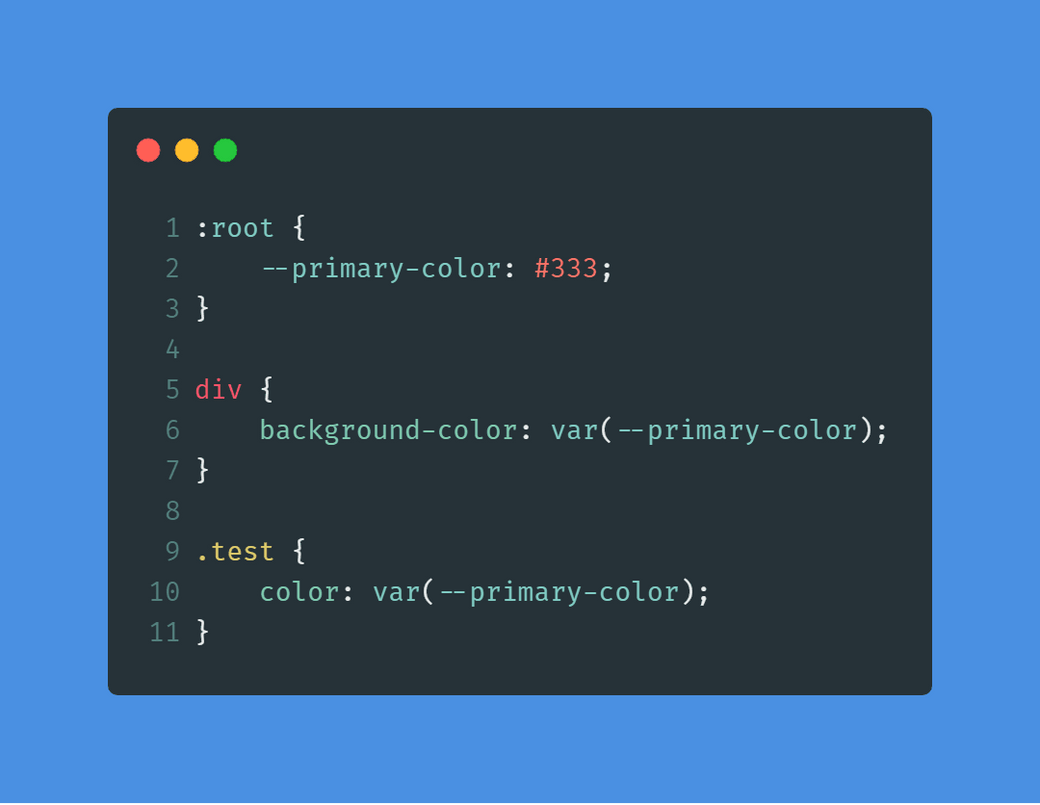
CSS variables, also known as CSS custom properties are an essential part of web development and programming. They provide a way for developers to store and access information quickly and easily, which is especially useful when working with complex websites. They allow you to store values in one place and then reuse them throughout your code. This makes it easier to make global changes to the design of your website without having to go through all of the code and manually change each value. The image below should explain more

From the above image --primary-color is the variable, :root is where it is stored and it is used with the var() function. In a case scenario where you have to style multiple items on a page with the same color, it can be strenuous to keep typing in the same line of code redundantly, so instead of typing background-color:red; you can simply type background-color:var(--color1); And you don't need to worry about remembering the variable, It is always stored in the :root selector.
Syntax Of The Var() Function
The syntax of the var() function is as follows:
var(--name, value) where name is the name of the variable. The variable name must start with two dashes and it is case-sensitive. And value is the fallback value which is used if the selected variable is not found.
CSS Variables are a must-have for any web developer looking to save time and increase efficiency. If you haven't already, I highly recommend taking some time to learn about this amazing tool! My tech journey has been greatly enhanced by understanding the basics of CSS Variables. I can create more efficient code that can be reused across multiple projects, saving time and energy in the long run. With a basic understanding of CSS Variables, any developer can create powerful web applications that are both visually appealing and functionally sound.
That will be all for now dear esteemed reader, trust that I'll be back with more awesome tips and nuggets of knowledge as I progress in my tech journey. Remember to strive for great heights and never give up. Stay positive 🚀❤️
Ad Meliora!!!